For BlueBox coders, CSS lists can be neatly styled using some standard CSS classes:
Note the use of makeclickble() for the links.
...show the header row...
<div class=bb_list_row_header>
<div class=bb_list_cell>PO</div>
<div class=bb_list_cell>Date</div>
<div class=bb_list_cell>Item</div>
<div class=bb_list_cell_right>PurchQty</div>
<div class=bb_list_cell_right>PurchUnit</div>
<div class=bb_list_clear></div>
</div>
...then loop through your list items...
<div ".makeclickable("/?some_url","_blank")." class=bb_list_row>
<div class=bb_list_cell>$po[_id]</div>
<div class=bb_list_cell>".date("d M Y",strtotime($po[transaction_date]))."</div>
<div class=bb_list_cell>".$row[item_data][name]."</div>
<div class=bb_list_cell_right>".$row[qtyNUM]."</div>
<div class=bb_list_cell_right>".$row[unit_name]."</div>
<div class=bb_list_clear></div>
</div>
Friday, June 26, 2015
Wednesday, June 24, 2015
Redirects Module
A new BlueBox redirect module has been created to handle redirecting and
issuing of 404 Page Not Found errors when front-end web content changes
or is moved.
The module can be accessed via
Publishing -> URL Redirects. The following fields are available when
setting up a new redirect:
Url: This is a part
or the full url that needs to be redirected. It excludes the host. ie:
/?login . It can also be blank (will redirect the entire domain)
Type:
A redirect can be either Permanent, Temporary, 404 or Template. The
correct type should be chosen to indicate to any search engines how this
url should be handled. For 404 (Not Found) and Template, the Template
box can be used to display a custom message.
Redirect Url: If Permanent or Temporary type is chosen, the destination url should be set here.
Template: If Template or 404 type is chosen, a custom template can be set to display.
User Logged In: Will apply the redirect/template to only users either logged in, logged out, or both.
Order: Will prioritize redirects should multiple redirects match the same url. Only one redirect will be run.
Monday, June 22, 2015
Web Caching in BlueBox
A new front-end caching feature has been introduced into Bluebox.
This allows for mostly static, front-end content to be cached to speed
up load time and reduce overall server load.
Caching is turned on via the following config settings:
$system_cache_frontend_pages=
$system_cache_frontend_pages_
$system_cache_frontend_pages_
Setting
$system_cache_frontend_pages = 1 will trigger the system to start
caching pages as they're generated, while the period (in hours) will
determine how long a page will be cached for before being refreshed.
Front end caching will be affected by the following
1. Caching is only utilized when there's no user session (ie. logged out)
2. "Post" request methods always ignore caching (such as sending contact forms).
3. Caching can be manually ignored by adding $global['nocache']=1 to the url string
4.
Front-end template groups can be set to ignore caching by adding
them to the bb_web_cache bbsetting: bbsetting_exclude_templates
5.
Specific urls (that would otherwise be included in caching) can be
excluded from caching by setting them in bb_web_cache bbsetting:
bbsetting_exclude_urls - does partial matching
6. Any url with a "class" variable set ignores the cache
7. However,
it is possible to include urls with "class" in them by setting them in
bb_web_cache bbsetting: bbsetting_include_urls - does partial matching
The cache can be flushed manually by going to Publishing -> CMS -> Web Cache from the main LHS menu.
New Matcha/Captcha Module in BlueBox
BlueBox coders will be interested to note a new captcha/matcha module, which is configured as follows:
Basically, it uses JS to hook into an image to display the captcha (so it can be used for caching). it's called using bb_captcha::init()
e.g.
<img src="" id="matcha-img" />
<!--:class:bb_matcha:init:-->
it takes an optional "where" parameter to specifiy the img ID if different:
<img src="" id="matcha-custom-img" />
<!--:class:bb_matcha:init|matcha-custom-img:-->
the matcha is checked as normal via the $_SESSION['matcha'] value.
Basically, it uses JS to hook into an image to display the captcha (so it can be used for caching). it's called using bb_captcha::init()
e.g.
<img src="" id="matcha-img" />
<!--:class:bb_matcha:init:-->
it takes an optional "where" parameter to specifiy the img ID if different:
<img src="" id="matcha-custom-img" />
<!--:class:bb_matcha:init|matcha-custom-img:-->
the matcha is checked as normal via the $_SESSION['matcha'] value.
Thursday, June 11, 2015
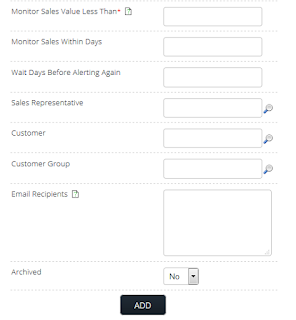
Sales Monitoring Module
BlueBox now has a Sales Monitoring Module (Sales > Sales Monitor). This module is set up by adding entries to the table which define how you want to monitor the sales activity.
You can specify the sales threshold (invoice value) that should trigger en email alert, specify who should get the emails and how often they should be alerted:
You can specify the sales threshold (invoice value) that should trigger en email alert, specify who should get the emails and how often they should be alerted:
Once you have defined your sales monitor/s, you add them to the CronJob Module and this then triggers the Sales Monitor daily/weekly etc.
Friday, June 5, 2015
BlueBox and Stripe Payment Solutions
BlueBox Business System now has a formal plugin with Stripe (www.stripe.com)
Add the Stripe Account settings via Integration > Stripe. Here you need to insert your live and test keys - found in your Stripe account. You can also set it to run in Test/Live mode either via this settings panel or as a variable passed by the pay_button function.
One of the really nice features that the Stripe API allows is easy re-use of card details via secure tokens. This makes buyer's one-click purchasing is easily implemented using this new module.
The new plugin allows development of integrated payments within BlueBox using the Stripe API - by simply adding two lines of code:
$stripe=new bb_stripe();
resp($stripe->pay_button(array(
"email"=>$_SESSION[user][email],
"ref"=>$reload_order[order_number],
"name"=>"Payment for Order $reload_order[order_number]",
"amount"=>$reload_order[order_totalCUR]*100,
"success_url"=>"/?estore&global[p]=payment&global[success]=$reload_order[_apikey]",
"failure_url"=>"/?estore&global[p]=payment&global[failure]=$reload_order[_apikey]",
)));
Subscribe to:
Comments (Atom)